In our previous posts we learnt about inserting text into a text field, navigating (pages) to a URL and different Selenium waits . Moving ahead, we will take a look on how we can handle drop downs with Selenium.
For this tutorial we will be using our sample test page.
Drop Downs
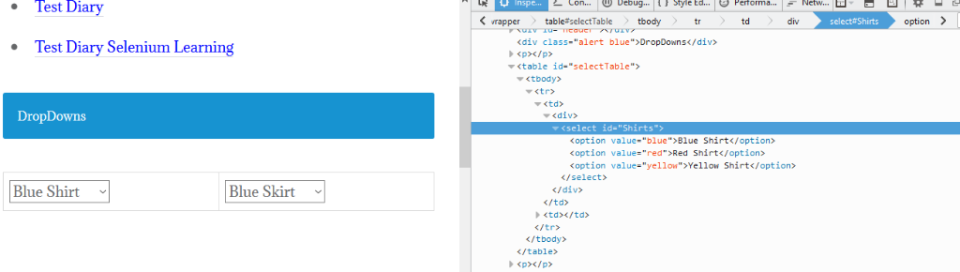
On our test page we have two drop downs. To get this locator we need to right click on a drop down (Blue Shirt) and inspect element. This will enable you view the html code for that element as displayed in the below.
If you look closely at the html, you will notice that our drop down has an id = “Shirts”. Also we have all the values below that id. Selenium provides us with different ways to select from a drop down.
- Select by visible text
new Select(driver.findElement(By.id("Shirts"))).selectByVisibleText("Red Shirt");We have selected by visible text, which means we can select any of the options in the drop down by using the text visible to us. “Blue Shirt”, “Red Shirt”, “Yellow Shirt”. Remember that Java is case sensitive, so you must insert your text with the right case.
- Select by value
new Select(driver.findElement(By.id("Shirts"))).selectByValue("red");Every select option in the drop down has a value set to it. We can use this value to select from the drop down “blue” “red” “yellow”.
- Select by index
new Select(driver.findElement(By.id("Shirts"))).selectByIndex(1);You may wonder what we mean by index? This just means we can count the number of values and use numbers (index) to parameterize them. 0 = “Blue Shirt”, 1 = “Red Shirt”, 2 = “Yellow Shirt”.
Now lets use this in our test script.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.Select;
import org.openqa.selenium.support.ui.WebDriverWait;
public class TestdiaryDropDowns {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new FirefoxDriver();
driver.manage().window().maximize();
String contactUrl = "http://www.testdiary.com/training/selenium/selenium-test-page/";
driver.get(contactUrl);
(new WebDriverWait(driver, 10))
.until(ExpectedConditions.visibilityOfElementLocated(By.id("Shirts")));
// Select from the drop down by visible text
new Select(driver.findElement(By.id("Shirts")))
.selectByVisibleText("Red Shirt");
// we are using this thread.sleep, so you can verify that Selenium picks
// Red Shirt from the
// drop down
Thread.sleep(1000);
// Select from the drop down by value
new Select(driver.findElement(By.id("Skirts")))
.selectByValue("YellowSkirt");
// we are using this thread.sleep, so you can verify that Selenium picks
// Yellow Skirt from the
// drop down
Thread.sleep(1000);
WebElement name = driver.findElement(By.name("your-name"));
name.clear();
name.sendKeys("Femi");
WebElement email = driver.findElement(By.name("your-email"));
email.clear();
email.sendKeys("xxxx@testdiary.com");
WebElement subject = driver.findElement(By.name("your-subject"));
subject.clear();
subject.sendKeys("New tester");
WebElement your_message = driver.findElement(By.name("your-message"));
your_message.clear();
your_message.sendKeys("I want to be the best tester.");
WebElement send = driver
.findElement(By.xpath("//input[@value='Send']"));
send.click();
String expected_message = "Your message was sent successfully. Thanks.";
(new WebDriverWait(driver, 10))
.until(ExpectedConditions.textToBePresentInElementLocated(
By.xpath("//div[@id='wpcf7-f551-p683-o1']/form/div[2]"),
expected_message));
String actual_message = driver.findElement(
By.xpath("//div[@id='wpcf7-f551-p683-o1']/form/div[2]"))
.getText();
if (expected_message.equals(actual_message)) {
System.out.println("verification successful - " + actual_message);
} else {
System.out.println("verification unsuccessful");
}
driver.close();
System.exit(0);
}
}
In conclusion, we have looked at different ways to select from a drop down and how they can be used effectively in our test scripts.You can download or clone this test from the Testdiary Github.
Click: drop downs Happy Testing!!!


Recent Comments